FE/JS
DOM
aodtns
2022. 4. 18. 21:26
DOM (Document Object Model)
DOM은 객체 지향 모델로 구조화된 문서를 표현하는 형식이다.
DOM은 문서의 구조화된 표현을 제공하여 프로그래밍 언어가 문서 구조, 스타일, 내용 등을 변경할 수 있도록 해준다.
모든 HTML 요소는 HTML DOM을 통해 접근이 가능하다.
Document
Document 객체는 웹 페이지 자체를 의미한다.
웹 페이지에 존재하는 HTML 요소에 접근할 때는 반드시 Document 객체부터 시작해야 한다.
Document 메서드
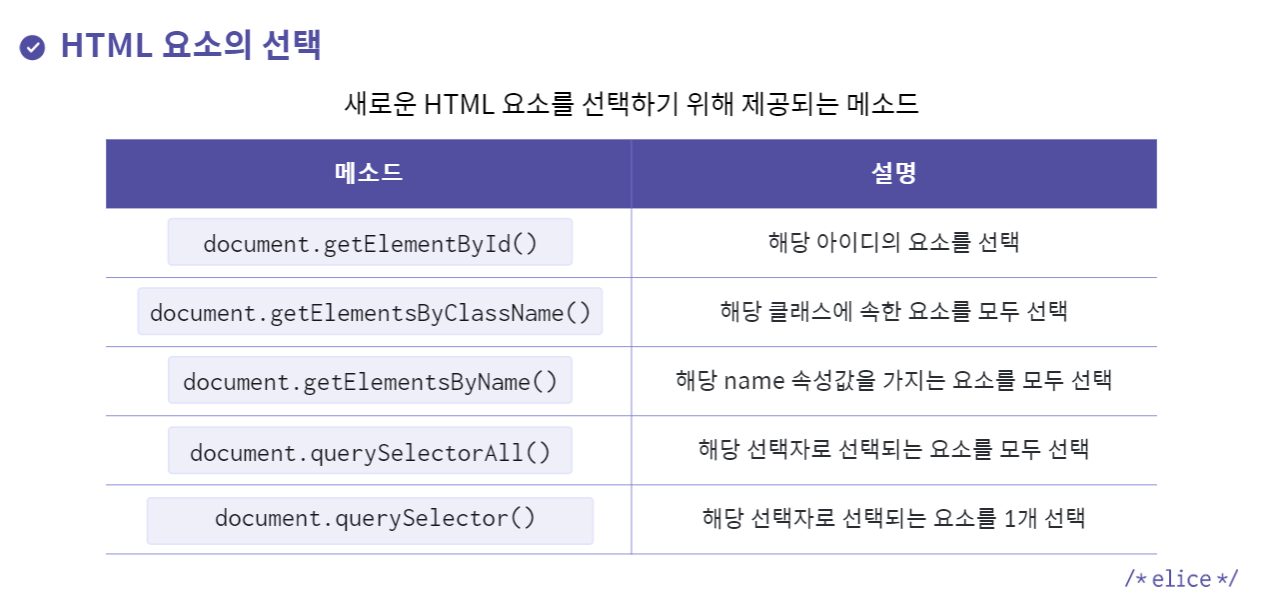
- HTML 요소의 선택
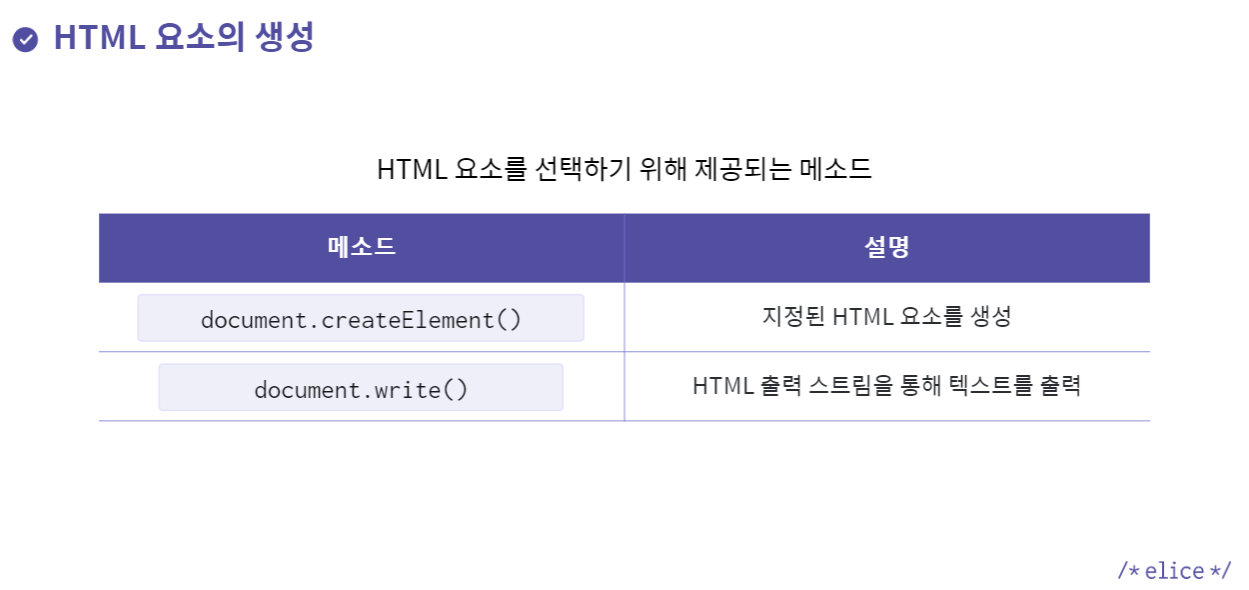
- HTML 요소의 생성
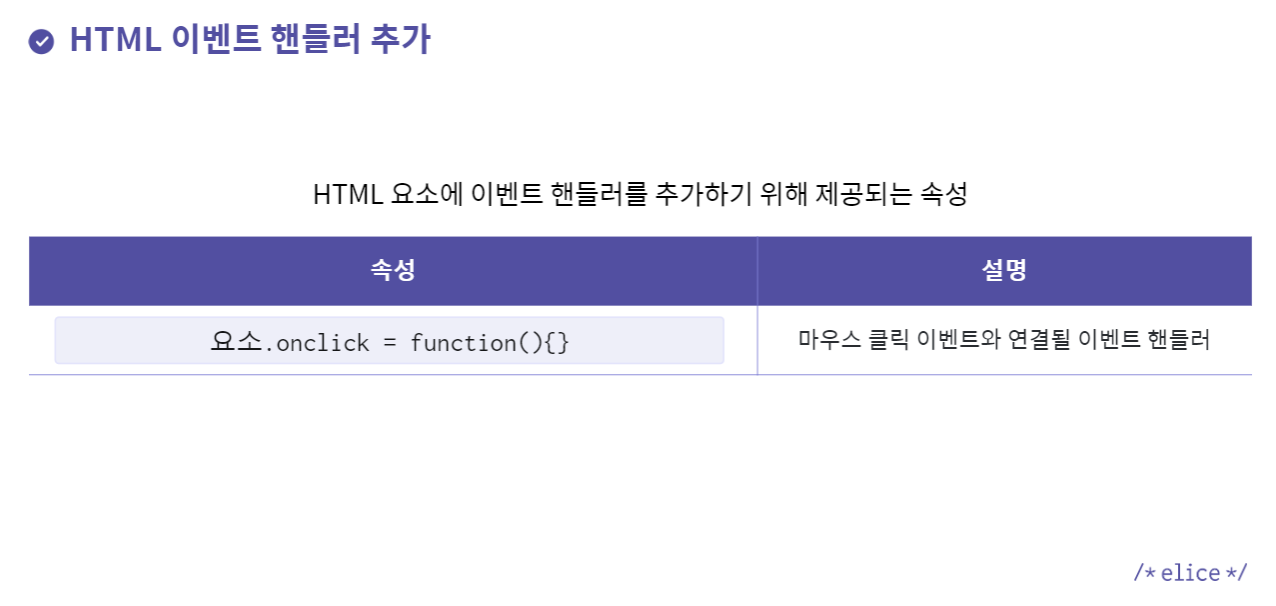
- HTML 이벤트 핸들러 추가
- HTML 객체의 선택
HTML 요소의 선택

HTML 요소의 생성

HTML 이벤트 핸들러 추가

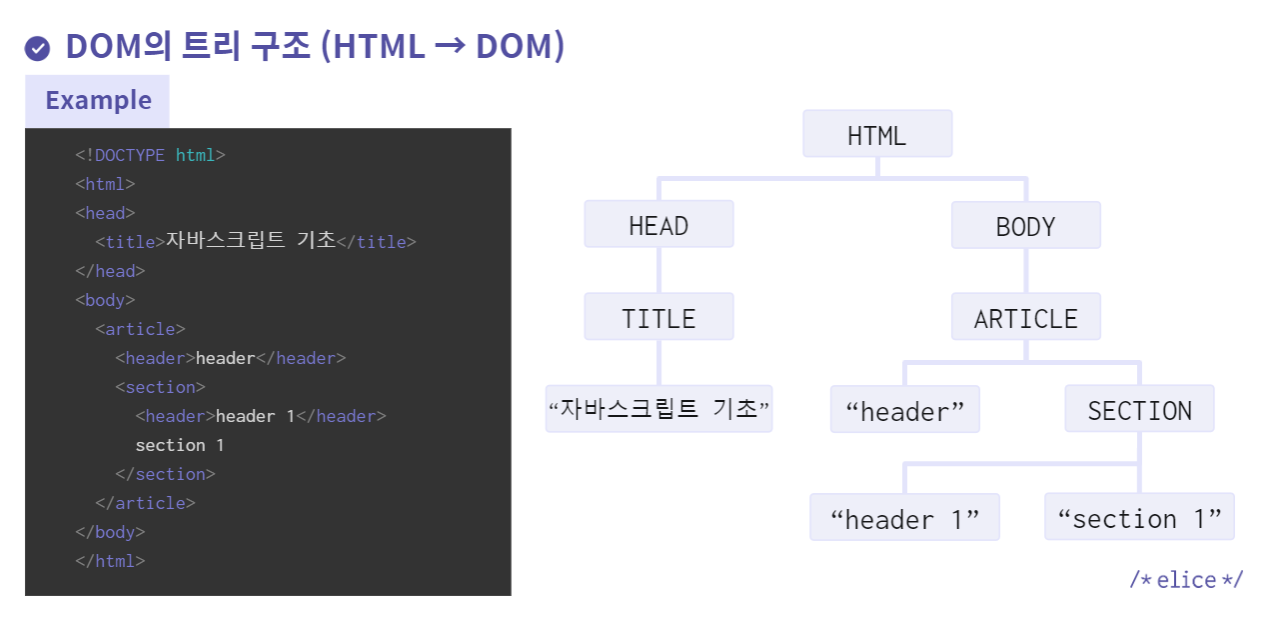
DOM의 트리 구조

계층화되게 만들어 주는 것이 DOM이 하는 역할이다.