FE/CSS
몰랐던 것들(기본)
aodtns
2022. 4. 16. 12:05
font-family
font-family에 여러 값을 넣을 수 있는데 마지막은 sans-serif로 해주는 게 좋다.
-> 모든 브라우저에서 지원하는 default 값이기 때문이다.
background

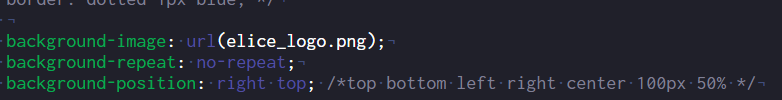
background-image는 공간을 이미지로 모두 채우려고 하는 속성이 있다.
한 축으로만 반복하고 싶다면 background-repeat: repeat-y; 혹은 repeat-x; 를 사용하면 된다.
default는 background-repeat: repeat; 이다. 반복이 싫다면 background-repeat: no-repeat;로 설정하면 된다.
background-position은 background의 위치를 지정해 준다. 오른쪽 위에 위치시키고 싶다면 right top 처럼 쓰면 된다.
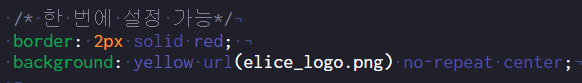
한 번에 설정하기(권장)

한 번에 설정을 하면 순서를 지키지 않아도 되고 CSS파일의 용량을 줄일 수 있어서 권장되는 방법이다.