margin과 padding

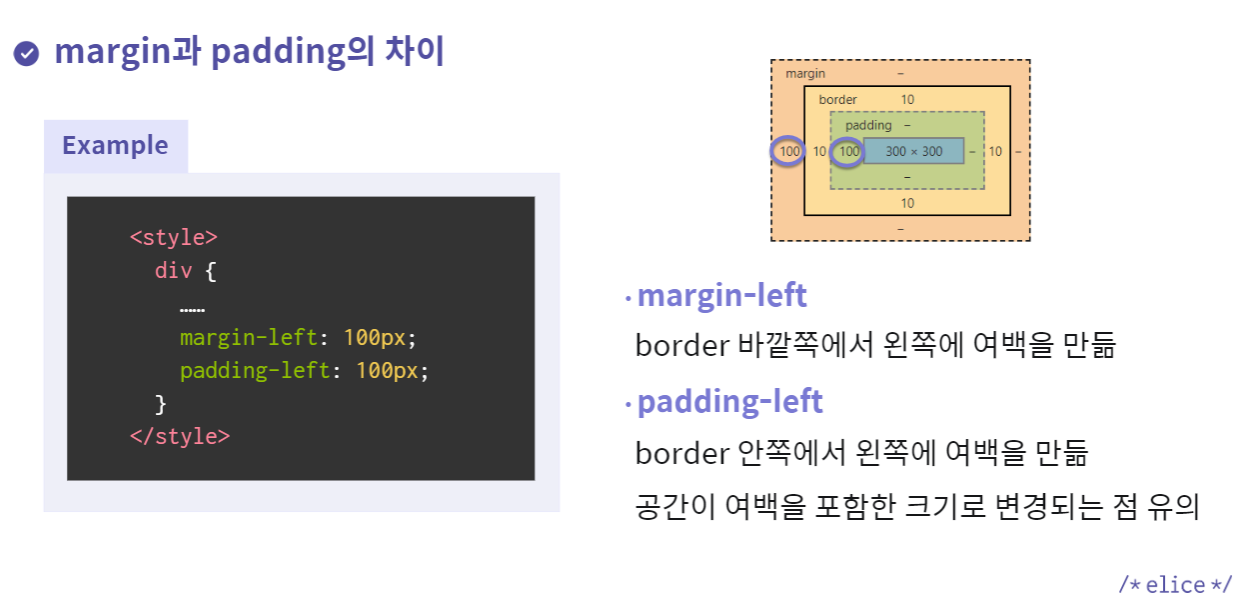
위 사진처럼 border 바깥은 margin, border안쪽은 padding이라고 한다.
그리고 각 속성은 left, right, top, bottom으로 구성되어 있다.

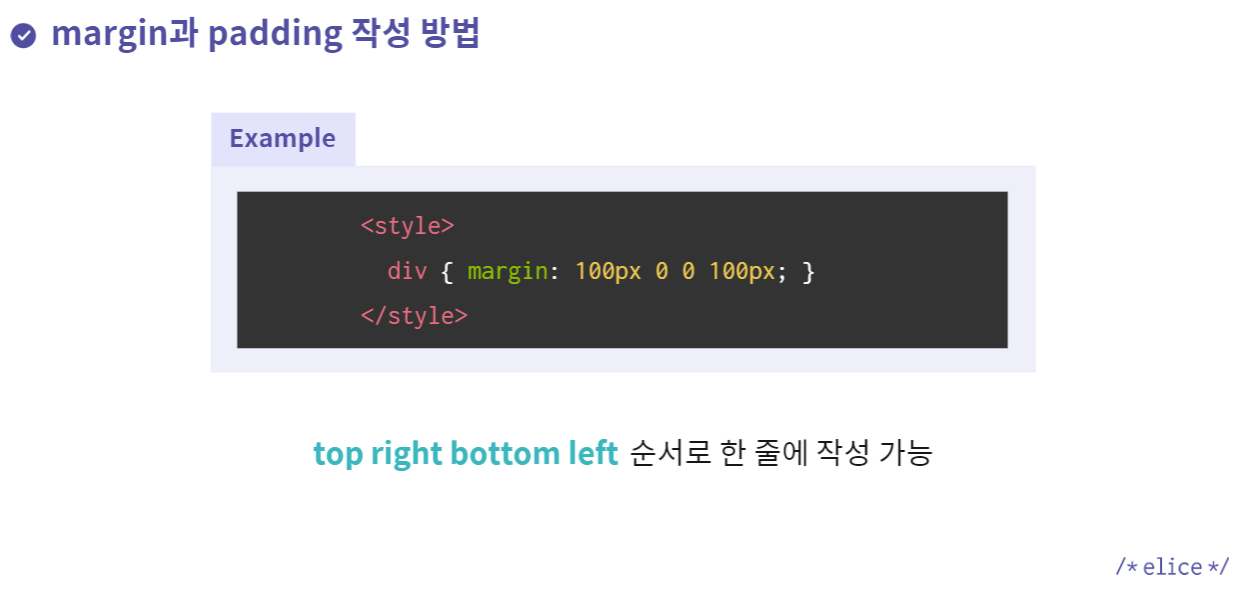
열두 시 기준으로 시계방향 이라고 생각하면 된다.
top, right, bottom, left 순서로 작성하면 된다
margin: 0 auto; 는 x축 기준으로 중앙 정렬을 해준다.
margin 병합 현상

같은 부분에 margin이 적용되면 겹쳐진다(숫자가 큰 값이 적용된다).

자식에게 margin을 적용하면 부모에게까지 적용된다.
가장 많이 발생하는 경우라고 한다.
position : absolute; 로 해결할 수 있다!
'FE > CSS' 카테고리의 다른 글
| 미디어 쿼리 (0) | 2022.04.17 |
|---|---|
| 애니메이션 (0) | 2022.04.17 |
| 레이아웃에 영향을 미치는 속성 (0) | 2022.04.16 |
| 몰랐던 것들(기본) (0) | 2022.04.16 |
