미디어 쿼리
- PC 뿐만 아니라 모바일과 태블릿에도 적용되는 웹 사이트를 만들기 위해 사용된다.
- 모바일에 대응되는 반응형(브라우저 폭을 줄이거나 늘릴 때 자연스럽게 resize 되는 것) 또는 적응형 웹 사이트를 만들 때 사용되는 css 구문이다.

최소, 최대 넓이처럼 범위를 설정해 놓는 것이 미디어 쿼리라고 생각하면 된다.
주의사항

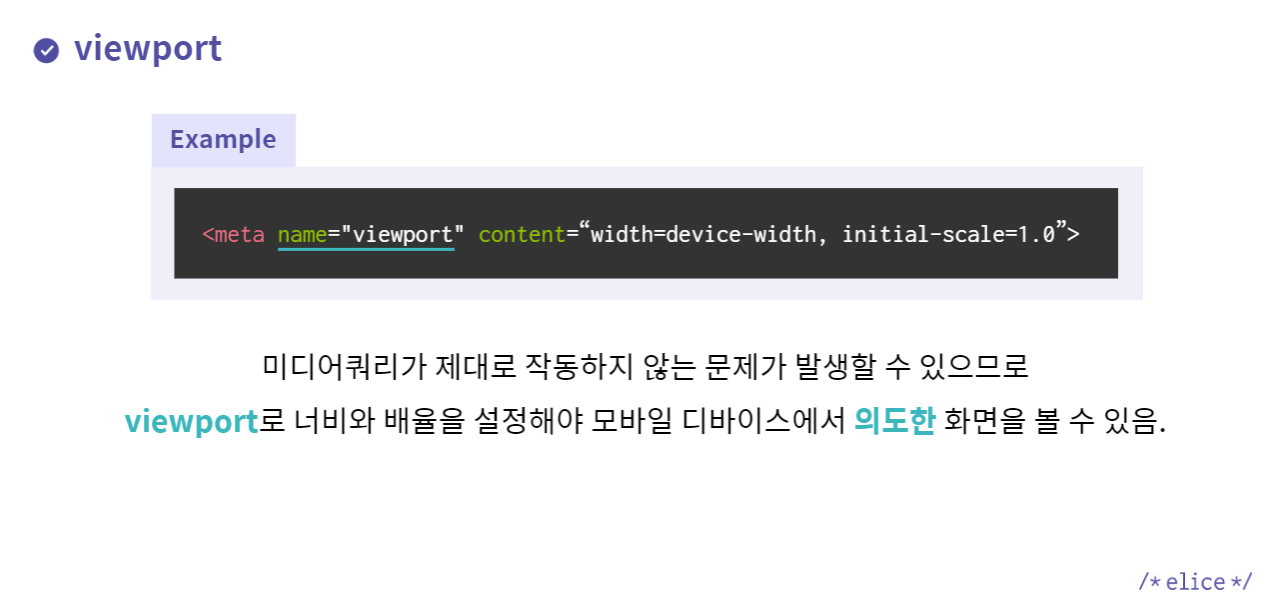
meta 속성을 반드시 넣어줘야 한다.
viewport는 기기(노트북, 태블릿 등)의 화면을 의미한다.
너비와 배율은 content 안에서 정하고 device-width는 말 그대로 디바이스의 너비를 의미하고 initial-scale은 꼭 1.0으로 해줘야 한다.

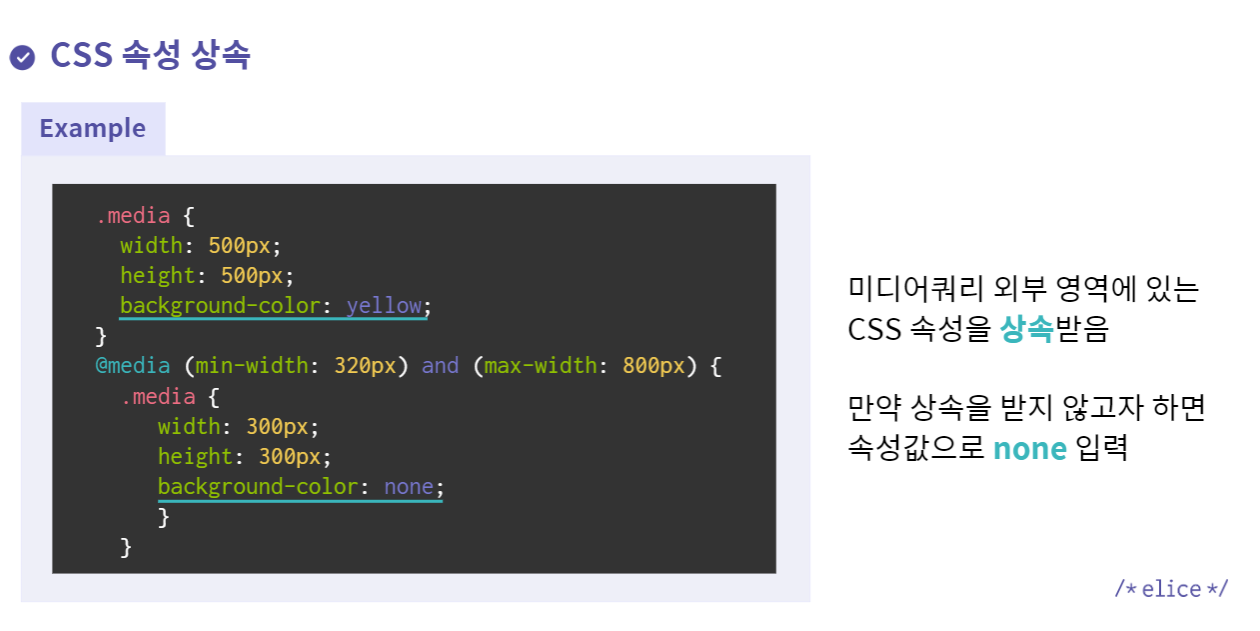
만약 미디어 쿼리 안에서 background-color를 지정해주지 않는다면 그대로 yellow로 나타난다.
-> 변화될 것들만 반영해서 보여준다는 뜻이다. 그대로 상속받는다.
-> none을 사용하여 상속을 받지 않을 수 있다.
'FE > CSS' 카테고리의 다른 글
| 애니메이션 (0) | 2022.04.17 |
|---|---|
| 레이아웃에 영향을 미치는 속성 (0) | 2022.04.16 |
| margin과 padding (0) | 2022.04.16 |
| 몰랐던 것들(기본) (0) | 2022.04.16 |
미디어 쿼리
- PC 뿐만 아니라 모바일과 태블릿에도 적용되는 웹 사이트를 만들기 위해 사용된다.
- 모바일에 대응되는 반응형(브라우저 폭을 줄이거나 늘릴 때 자연스럽게 resize 되는 것) 또는 적응형 웹 사이트를 만들 때 사용되는 css 구문이다.

최소, 최대 넓이처럼 범위를 설정해 놓는 것이 미디어 쿼리라고 생각하면 된다.
주의사항

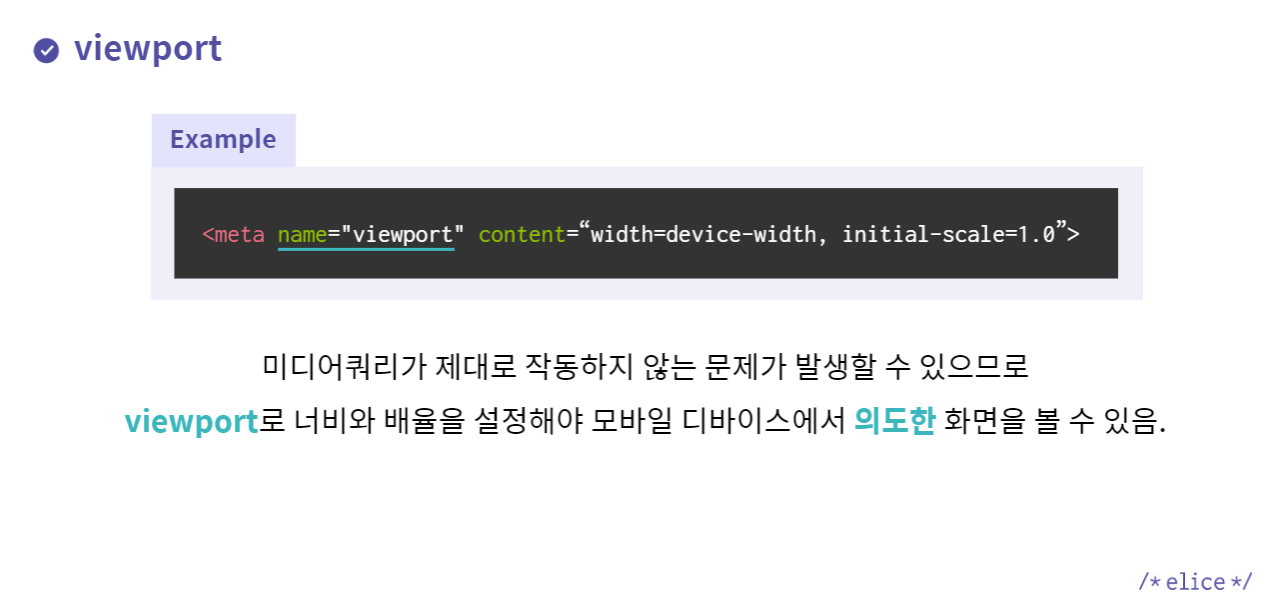
meta 속성을 반드시 넣어줘야 한다.
viewport는 기기(노트북, 태블릿 등)의 화면을 의미한다.
너비와 배율은 content 안에서 정하고 device-width는 말 그대로 디바이스의 너비를 의미하고 initial-scale은 꼭 1.0으로 해줘야 한다.

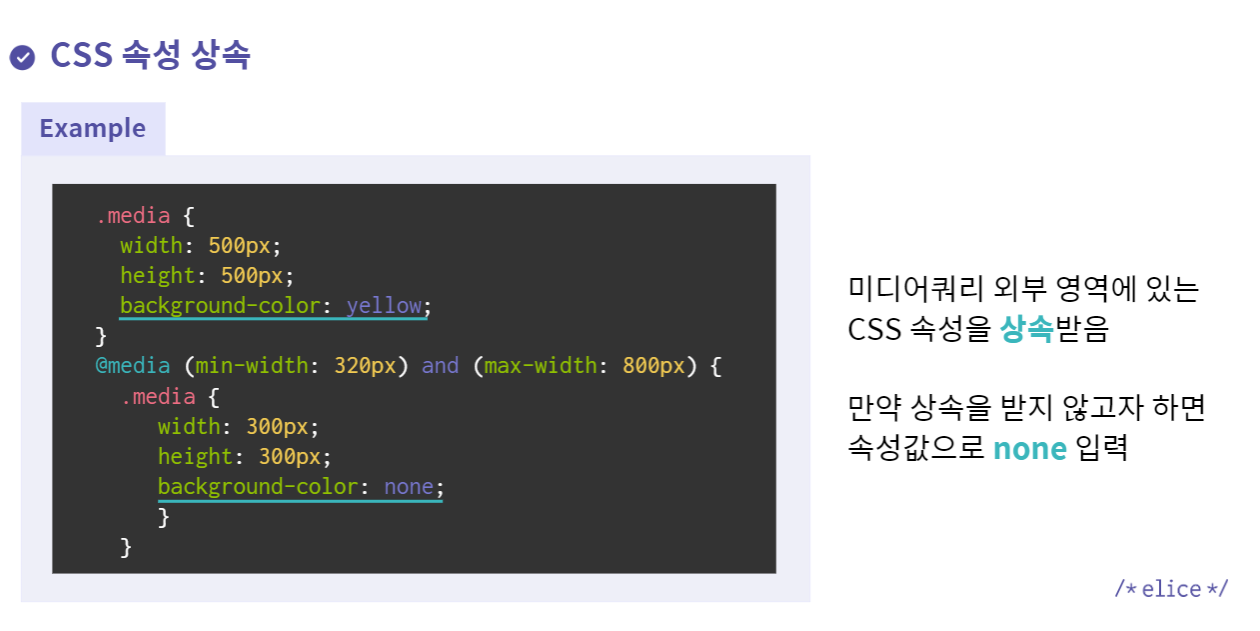
만약 미디어 쿼리 안에서 background-color를 지정해주지 않는다면 그대로 yellow로 나타난다.
-> 변화될 것들만 반영해서 보여준다는 뜻이다. 그대로 상속받는다.
-> none을 사용하여 상속을 받지 않을 수 있다.
'FE > CSS' 카테고리의 다른 글
| 애니메이션 (0) | 2022.04.17 |
|---|---|
| 레이아웃에 영향을 미치는 속성 (0) | 2022.04.16 |
| margin과 padding (0) | 2022.04.16 |
| 몰랐던 것들(기본) (0) | 2022.04.16 |
