Display

inline 요소도 block 요소처럼 바꿀 수 있다.
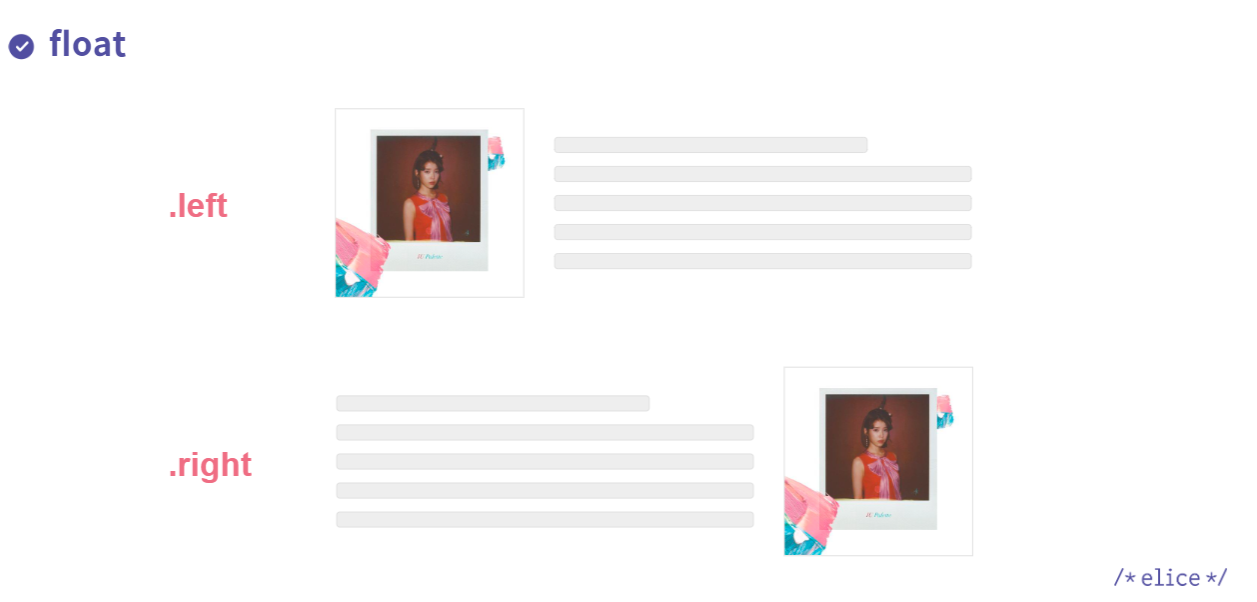
Float

선택된 요소를 왼쪽 끝 혹은 오른쪽 끝에 정렬시킬 때 사용한다.
말 그대로 레이어를 띄운다는(float) 의미다.(화면 바깥?으로 띄운다고 생각하면 될 듯)
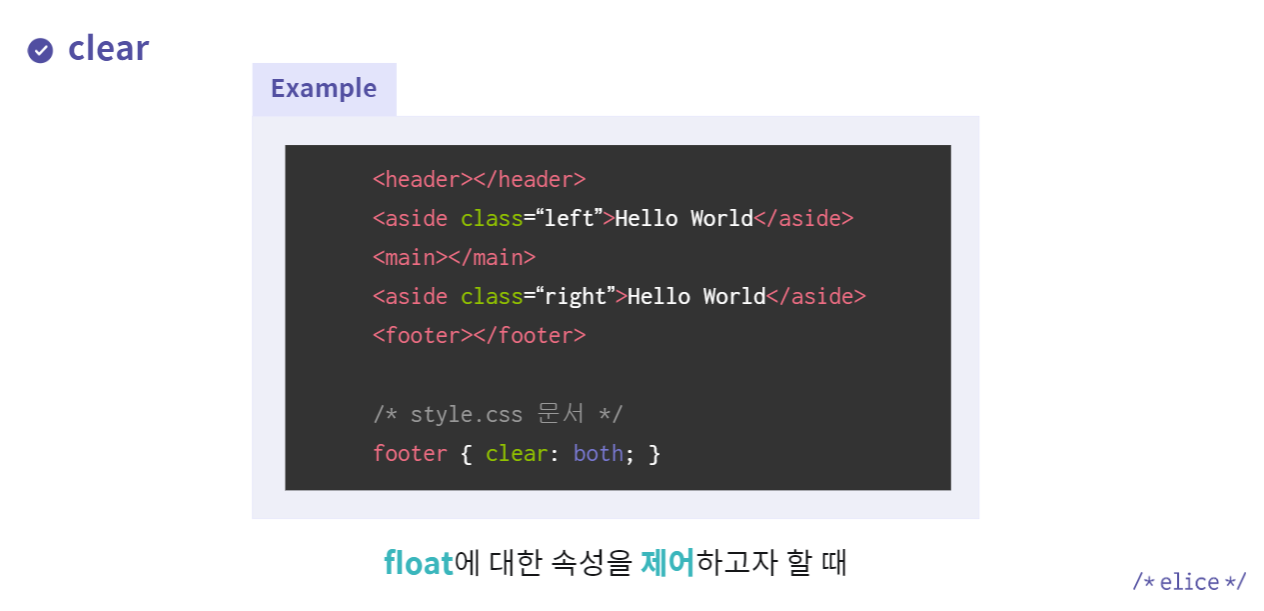
Clear

float를 제어할 때 사용한다. 보통 clear:both; 를 사용한다.
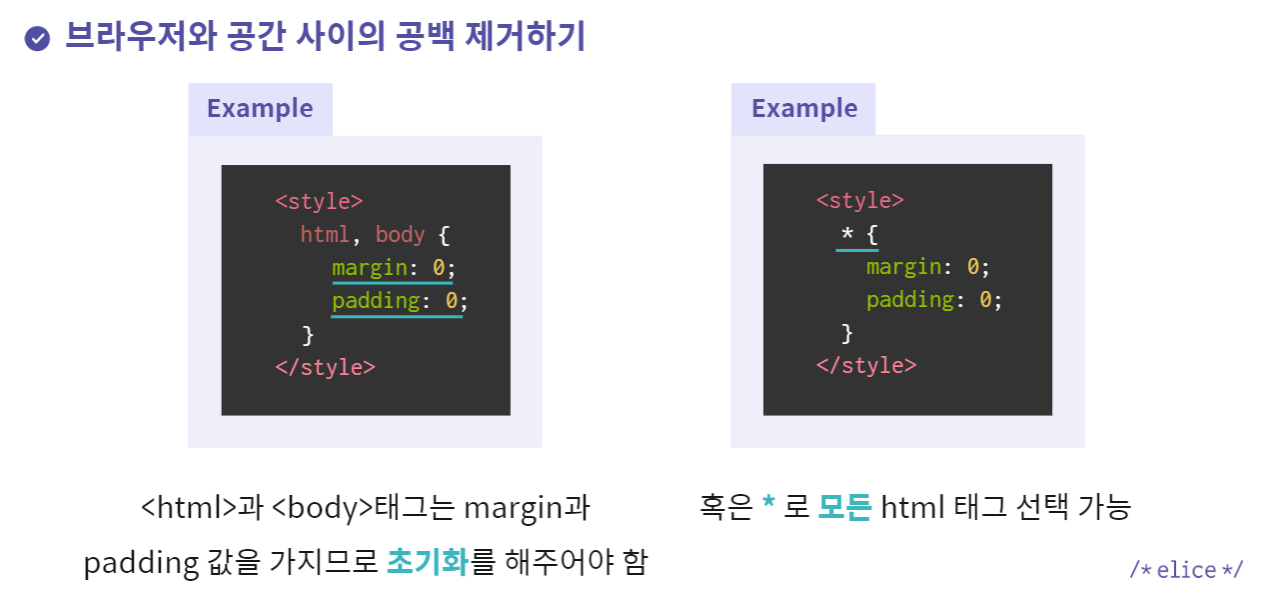
브라우저와 공간 사이의 공백 제거

html과 body 자체가 margin과 padding을 가지고 있기때문에 모두 초기화를 해야한다. 디자인 할 때 필수적으로 해줘야 되는 부분이다!
'FE > CSS' 카테고리의 다른 글
| 미디어 쿼리 (0) | 2022.04.17 |
|---|---|
| 애니메이션 (0) | 2022.04.17 |
| margin과 padding (0) | 2022.04.16 |
| 몰랐던 것들(기본) (0) | 2022.04.16 |
